DigitalOcean offers developers and businesses a reliable, easy-to-use cloud computing platform of virtual servers (Droplets), object storage (Spaces), and more.
Howto
1. Sign in to TryDirect.
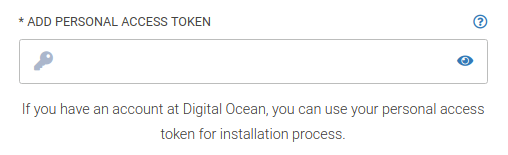
2. Choose a stack you'd like to deploy. Let's assume we have selected the WordPress stack, click "Deploy To" and select "Digital Ocean". On the next page we have to add the "Personal Access Token". You can obtain it from Digital Ocean right from the dashboard.

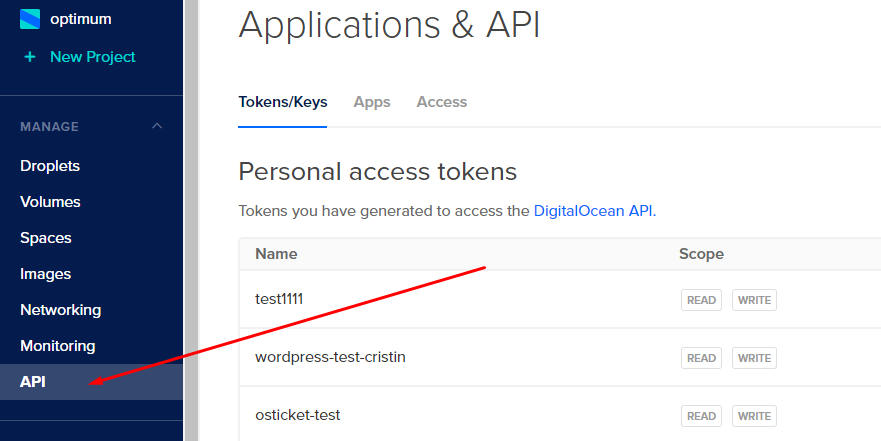
3. For that, go to Digital Ocean dashboard and click the API tab on the left sidebar.

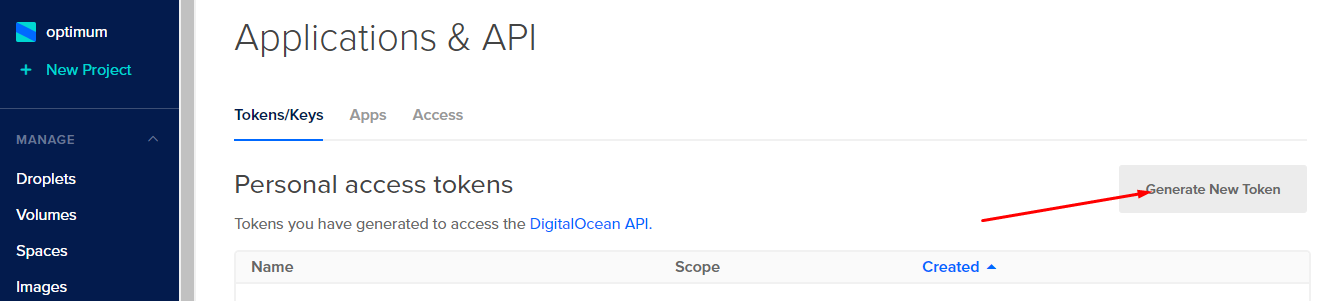
4. On the right side find the "Generate New Token" button and click it.

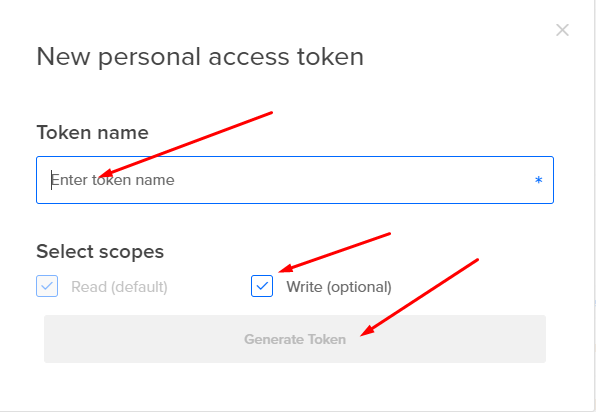
5. Type any text in the "Token Name" input field, for example "Token for TryDirect" and click the "Generate Token" button below.

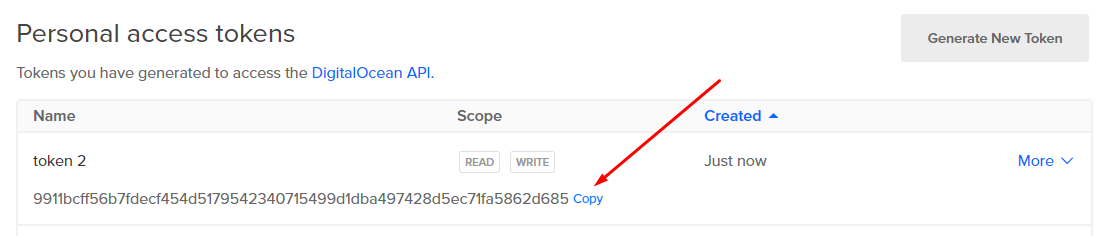
6. Copy your new Personal Access Token and save it to the file on your PC or better save to the password manager you have, you will need this token later.

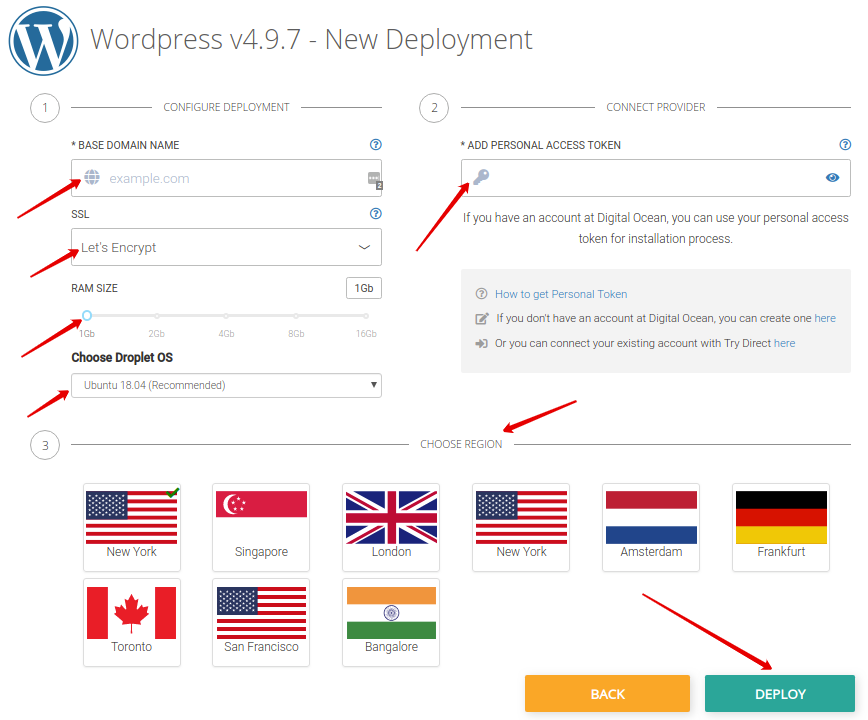
7. Now go back to TryDirect. Paste the token into the "ACCESS TOKEN" input field, add prefered domain name, customize your droplet RAM size, droplet OS and Region if needed and click "Deploy" button

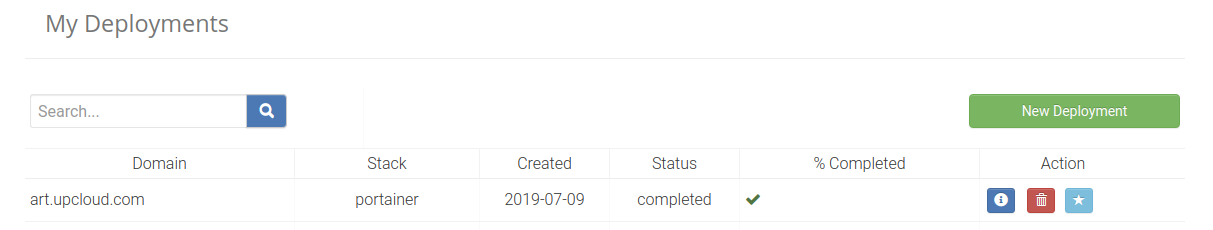
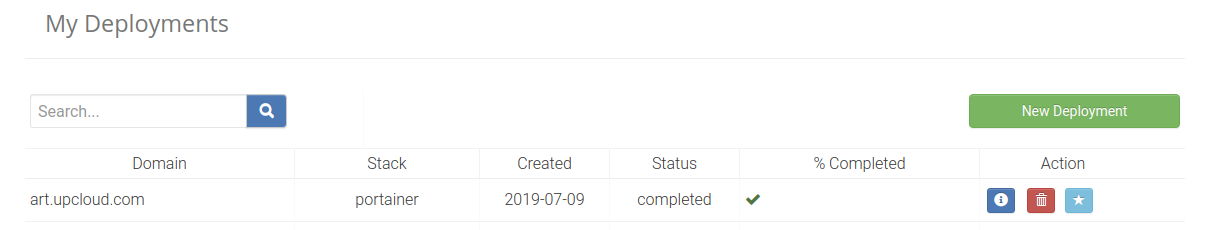
8. You may see the progress status and wait up to 5-15 minutes until it is completed.

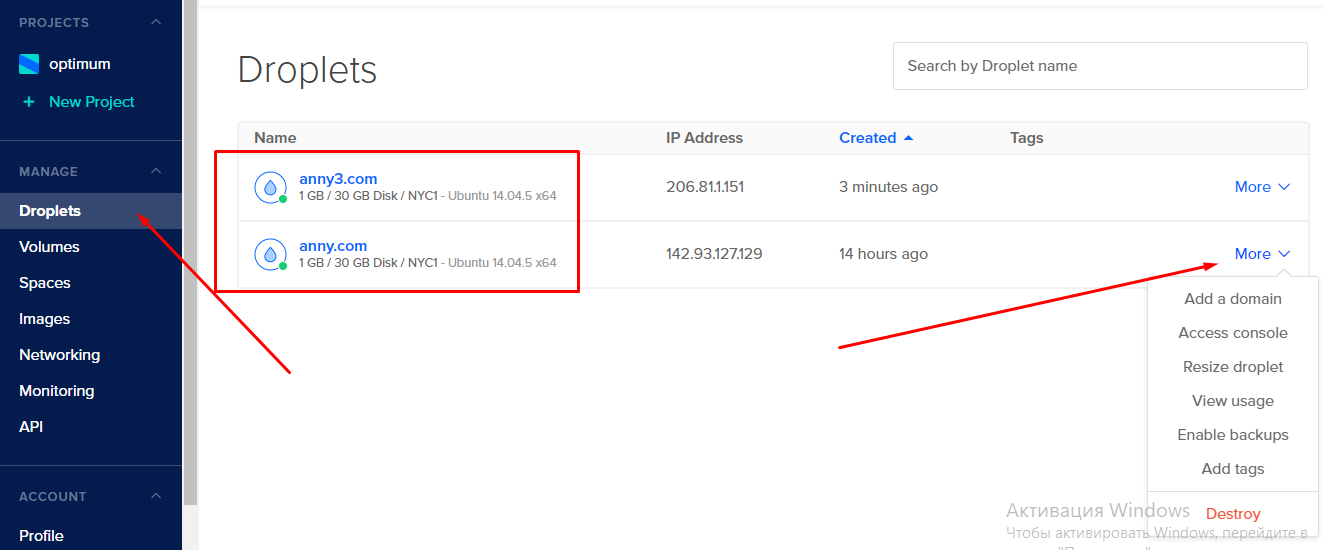
9. After deployment is finished, you can check the result by going to Digital Ocean dashboard and check if the server is created. Click on Droplets tab on the left sidebar menu and choose from options you want to proceed further.

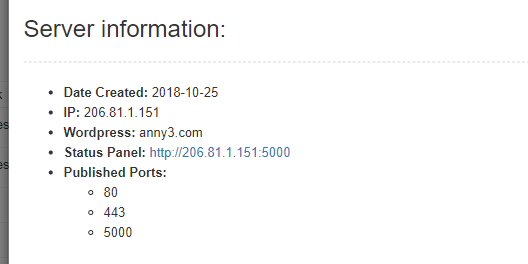
10. Refresh the TryDirect page and click on the Info button to find out how to apply the SSL certificate.

11. TryDirect offers a tool called Status Panel. It aimed to help with easy SSL set up. You can also check the status of all deployed containers on your server. You will receive an E-mail notification with the link to your server IP address, login and password right after the stack is successfully deployed.

How to apply SSL
STEP 1
Before you apply any of the available SSL options, you need to go to your website provider or host (GoDaddy, Namecheap, Bluehost, Name.com, Dreamhost and other domain providers) and point your domain to hosting with "A" record. Choose your domain name you wish to create an "A" record for and click DNS Records. Here, you will add the desired "A" record.
An "A" record associates a name to the server IP address, allowing people to use easy-to-remember domain names (secure.yourdomain.com >> 11.222.333.444) Thus, DNS "A" record should point to your new server IP, see above in "Server information".
Note: When TryDirect creates Droplets for DigitalOcean, SSL is automatically added to your DNS. This is a great feature and you may not add it manually. Just enter your account on DigitalOcean, find the “Domain Name Registrar” tab and add just NS servers:
- NS1: ns1.digitalocean.com
- NS2: ns2.digitalocean.com
- NS3: ns3.digitalocean.com
Check this link and find out how to update NS records at your Domain Registrar
STEP 2
In order to simplify the SSL certificate post deployment process, TryDirect deploys a special stack application called Status Panel. The Status Panel is used to help you activate/deactivate SSL certificates. Here you can also check the status of all deployed services on your server. Right after the stack is successfully deployed, you will receive an E-mail notification with the link to your server IP address, login and password.
Click Status Panel link and introduce login and password.Enable SSL button will be green colored when domain is attached to server, otherwise you have to wait for a couple of minutes. Enabling SSL ensures that your visitors can browse your website safely and securely.

